VUE前端开发页面中使用了iframe框架来引用其它页面,但是在微信页面中却显示空白不正常显示。并且在苹果IOS和各定制安卓系统也不跳转。有网友说是微信的安全策略:微信不允许iframe引入授权页面,这会导致页面在微信客户端中无法正常跳转。为了解决这个问题,可以在iframe标签中添加sandbox属性,允许特定的操作,例如allow-scripts、allow-top-navigation、allow-same-origin等。这样可以确保在iframe中进行页面的跳转。
微信Vue开发H5页面iframe空白不显示内容不跳转问题
具体小编也没有测试过,分享的具体方式如下:
一、在iframe中添加sandbox属性:
<iframe src="目标页面" sandbox="allow-scripts allow-top-navigation allow-same-origin"></iframe>
二、JS加入outerHTML
html代码如下
<iframe id="authUrlIframe" name="authUrlIframe"
runat="server" frameborder="no" border="0" marginwidth="0" marginheight="0" scrolling="no" allowtransparency="yes"
src="about:blank" width="100%;"></iframe>JS代码如下:
<script>
if (/(iPhone|iPad|iPod|iOS)/i.test(navigator.userAgent)) {
top.location.href = res.data
}else{
document.getElementById("authButtonDialog").style.display = "block"
document.getElementById("authUrlIframe").height = document.documentElement.clientHeight-50
document.getElementById("authUrlIframe").src = res.data
document.getElementById("authUrlIframe").scrolling = "no"
document.getElementById("authUrlIframe").outerHTML = document.getElementById("authUrlIframe").outerHTML
}
</script>
 js移动端调试神器vConso
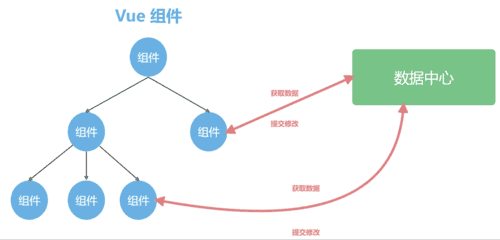
js移动端调试神器vConso vue父组件值改变子组件接
vue父组件值改变子组件接 vue使用v-if多个条件判断
vue使用v-if多个条件判断 js返回本月第一天和最后
js返回本月第一天和最后