网页开发制作html页这么久,一直以来实现图片轮播切换或者左右滑动都是使用的swiper.min.js这个插件,兼容电脑端和移动端,然而最近在做一个项目时,由于使用的是之前的老式代码,而客户又需要手指滑动那样的效果来增强用户体验。没办法,只好手动修改了。
js原生添加手指滑动左右滚动切换效果
手指滑动其实最核心的在于HTML5的touch事件中手指坐标的偏移量,判断touchmove与touchstart之间手指(touchs)的位置偏移即可判断出是左滑(偏移为正)还是右滑(偏移为负)。通过监听touchstart(手指按下)、touchmove(手指滑动)、touchend(手指抬起)三个来处理。
// 初始化手指坐标点
var startPoint = 0;
var startEle = 0;
var disX = 0;
var rollingDirection = 0; //0不滑动 1左滑动 2右滑动
var wrap = document.getElementById("playitem");
//手指按下
wrap.addEventListener("touchstart", function (e) {
startPoint = e.changedTouches[0].pageX;
//console.log(startPoint);
});
//手指滑动
wrap.addEventListener("touchmove", function (e) {
var currPoint = e.changedTouches[0].pageX;
disX = currPoint - startPoint;
//console.log(disX);
if(disX > 30) {
rollingDirection = 2;
} else if(disX < -30) {
rollingDirection = 1;
} else {
rollingDirection = 0;
}
});
//当手指抬起的时候,根据rollingDirection来判断左右滑动
wrap.addEventListener("touchend", function (e) {
if(rollingDirection == 1) { // 左滑动
var currentScrollLeft = $("#playitemList").scrollLeft();
var scrollWd = currentScrollLeft + parseInt(wd / 7.68 * 2.6);
//console.log(scrollWd);
$("#playitemList").animate({scrollLeft: scrollWd + 'px'}, 300);
} else if(rollingDirection == 2) { // 右滑动
var currentScrollLeft = $("#playitemList").scrollLeft();
var scrollWd = currentScrollLeft - parseInt(wd / 7.68 * 2.6);
$("#playitemList").animate({scrollLeft: scrollWd + 'px'}, 300);
}
})

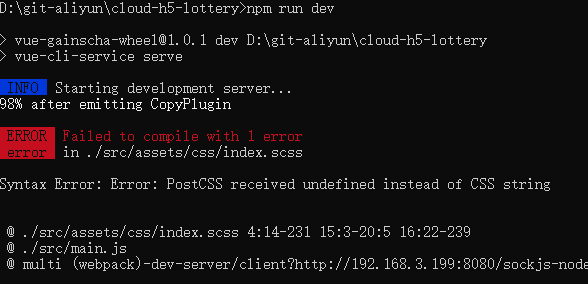
 Vue Error PostCss received un
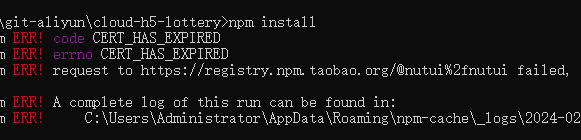
Vue Error PostCss received un npm install报错 request to
npm install报错 request to